📦 Collboard modules SDK
Modules SDK toolkit for collaborative whiteboard platform Collboard.com.

Important links
- 🖋 Collboard for development
- 👩💻 Collboard on GitHub
- 😻 Modules SDK on GitHub
- 🐇 Modules SDK on NPM
- 🧪 Hello world module
- 🧪 Module with custom tool, art and attribute
- 📓 Full manual of SDK
How to develop your first module?
You can start from scratch in 4 simple steps, clone some of our templates or look at miscellaneous Collboard modules on GitHub.
1) To start install the @collboard/modules-sdk first:
npm install --save-dev @collboard/modules-sdk
Note: you can install @collboard/modules-sdk as a dev dependency beacasue it is a toolkit for modules not required in the runtime.
2) Then create colldev.config.js with entryPath:
module.exports = {
entryPath: './src/index.ts',
};
3) Create the main file
It can be either TypeScript or JavaScript. It can import other files or node modules (colldev internally uses webpack with ts-loader).
import { declareModule, UserInterfaceElementPlace, makeUserInterfaceModule } from '@collboard/modules-sdk';
import * as React from 'react';
declareModule(
makeUserInterfaceModule({
manifest: {
name: '@my-username/first-module',
},
place: UserInterfaceElementPlace.EdgeRight,
createElement({
routingSystem,
translationsSystem,
apiClient,
materialArtVersioningSystem: { cornerstoneArts },
}) {
return (
<button
onClick={async () => {
alert(`Hello from Collboard modules!`);
}}
className="button button-primary button-vertical"
>
<span>Hello World!</span>
</button>
);
},
}),
);
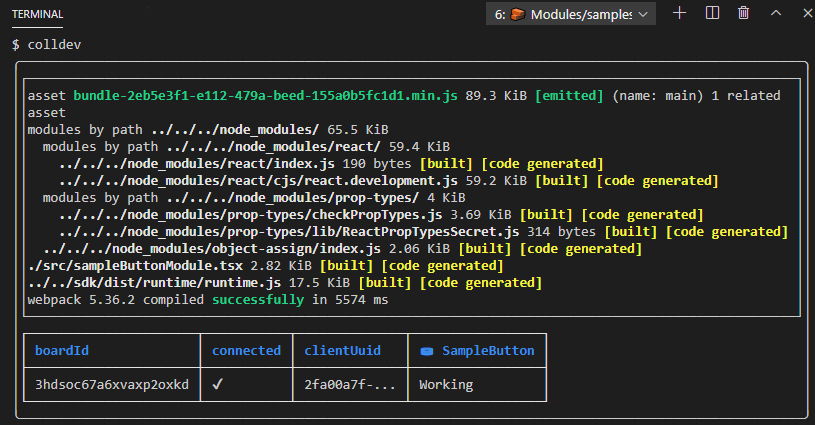
4) And you can start to develop your first module!
# Linux, WSL
colldev
# Windows, PowerShell
npx colldev
# Or by NPM
npm start
# You can also run full command
# Note: "colldev" is just shortcut for "colldev develop"
colldev develop
# And disable to open browser
colldev develop --open none

5) Create .gitignore file (optional if using git)
Create file .gitignore and ignore temporary files and modules.
.colldev
node_modules
How it works under the hood?
Colldev will automatically look into your package.json, finds main entry (it can be typescript or javascript file). And watch, build and serve changes to Collboard in development mode.
Then you open Collboard in developer mode - dev.collboard.com and there you will see modules that you are working on.
Most of the modules make sense on the board (not the homepage) so you will probably need to create a new board.
These modules will be automatically installed & hot reloaded (uninstalled+installed) as you go.
Notice that boards+its contents created under development mode will be automatically erased after some time.
Publishing the module
To compile, pack and send the module to Collboard module store server run:
colldev publish --token YOUR_TOKEN
Tip: You can create automated GitHub workflow to publish after new version automatically.
Using libraries in modules
Integrated libraries
Some libraries are exported from @collboard/modules-sdk. We want to run one version of them in all modules and Collboard core. It saves resources (memory, network), makes it easier to maintain and avoids compatibility issues.
import { React, styled } from '@collboard/modules-sdk';
const MyDiv = styled.div`
color: red;
`;
function SomeComponent() {
return (
<MyDiv>
<h1>Hello World!</h1>
</MyDiv>
);
}
It is required for React and Styled Components. And recommended for these libraries.
Isolation of the libraries
For all other libraries, please use isolation from global window scope. Be aware that other developers can also import same library.
Example for MobX
import { configure } from 'mobx';
configure({ safeDescriptors: false });
Example for jQuery
$.noConflict();
jQuery(document).ready(function ($) {
// ...
});
Assets and Styles
Systems
In setup function you are interacting with Collboard systems. Theese are something like APIs each controlling some part of collboard app.
Typically you are registering something under theese sytems. This will returns you destroyable which you can directly return from your setup function.
Core
Core System
ApiClient
ApiClient provides API calls to the remote server.
BoardApiClient
AppState
AppState is not quite a system but an object representing the state of the Collboard app. @deprecated This system will be split into two CollSpace and SelectionSystem and removed
ArtSerializer
ArtSerializer serializes and deseriales Collboard arts and other objects
- Serializer is generic serializer which can work with any rules; it works synchronously
- Serializer with basic rules is Serializer which has registered basic rules; it works synchronously
- ArtSerializer serializes and deseriales Collboard arts and other objects; it works asynchronously
MaterialArtVersioningSystem
ArtVersionSystem synchronizes the arts with the remote server.
VirtualArtVersioningSystem
AttributesSystem
AttributesSystem manages shared art attributes and modules capable of selecting from them. It auto-installs / uninstalls attribute modules.
BoardSystem
ApiClient provides API calls to the remote server.
ClosePreventionSystem
CollSpace
CollSpace manages 3D objects rendered by WebGL (BABYLON JS) and provides all the tooling around the 3D scene, positioning, textures, materials, etc.
ControlSystem
ControlSystem can register and manage keyboard shortcuts like Ctrl + C by modules (or maybe other systems).
CreateSystem
CreateSystem allows importing which allows to import/create arts from other sources. Note: CreateSystem - for individual arts, GenerateSystem - for whole board Note: CreateSystem+GenerateSystem and ExportSystem are in some kind opposites.
ExportSystem
ExportSystem creates other files from the board or the part of it. Note: This system is not just for exporting but also saves to native format.
FocusSystem
FocusSystem can register and manage unique focuses and icons which there are.
IdentitySystem
IdentitySystem identifies the User by a pseudonym.
ImportSystem
Import system makes support for files which are dragged onto board, imporded or pasted It auto-installs / uninstalls file support modules.
LicenseSystem
LicenseSystem is a system that manages the licenses for modules @see more on https://github.com/collboard/collboard/blob/main/documents/license-system.md
MessagesApiSystem
System that recieves and executes the post message API
ModuleStore
ModuleStore unites all module store connectors into one API, so consumer have same way how to get internal or external module Note: Modules storage - is just getter / setter for modules Modules store - has full logic of modules domain
FileSupportSyncer
FileSupportSyncer installs / uninstalls support for files for its importing(TODO: /exporting)
NotificationSystem
RoutingSystem
RoutingSystem provides for core, other systems and modules registration of routes and hashtag routes. @see https://github.com/collboard/collboard/issues/97
StyleSystem
StyleSystem can register and manage additional CSS styles for modules. It can scope CSS so it will do not affect others. Note: UserInterfaceSystem is for JSX (HTML) vs. StyleSystem is for CSS styles
TestSystem
TestSystem just for testing purposes.
ToolbarSystem
ToolbarSystem can register and manage toolbars and icons which there are.
TranslationsSystem
TranslationsSystem manages messages across core, systems and modules.
UsercontentSystem
UsercontentSystem provides API to upload user content to the server.
UserInterfaceSystem
UserInterfaceSystem can register and manage additional JSX Note: Using UserInterfaceSystem is not recommended to use directly because it is using very low-level API. Consider using higher-level API like ToolbarSystem, NotificationSystem, etc. Note: UserInterfaceSystem is for JSX (HTML) vs. StyleSystem is for CSS styles
Makers
Makers are helpers which helps to create an module. Maker is a pure function that transforms a simpler form of module definition to module definition which will be accepted by declareModule. So you still need to call declareModule.

